html
html5css3提高 -凯发ag旗舰厅登录网址下载
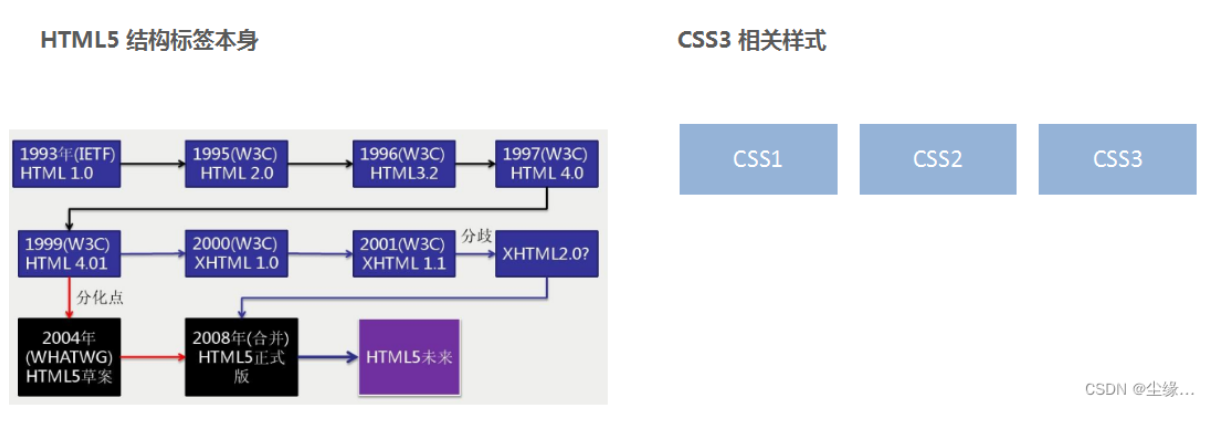
1.1 概述
html5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 ie9 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.2 语义化标签 (★★)
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
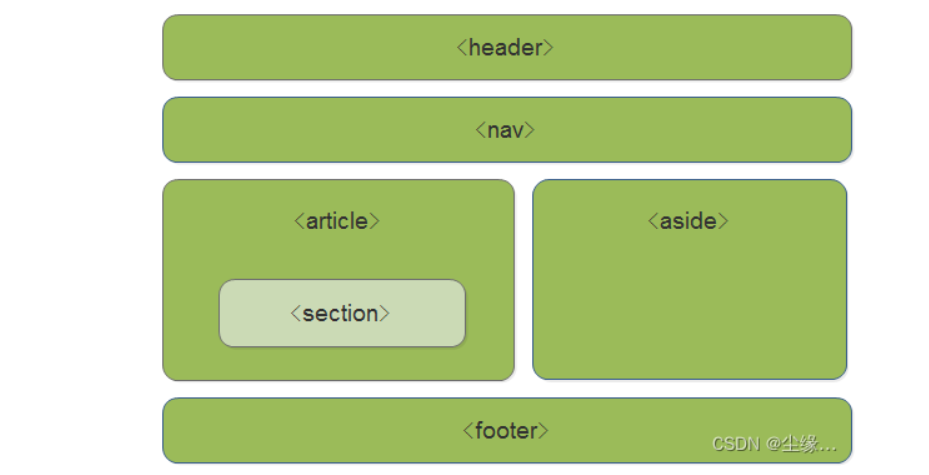
发展到了html5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(search engine optimization,搜索引擎优化),下面就是新增的一些语义化标签
头部标签内容标签定义文档某个区域

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 ie9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
1.3 多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。

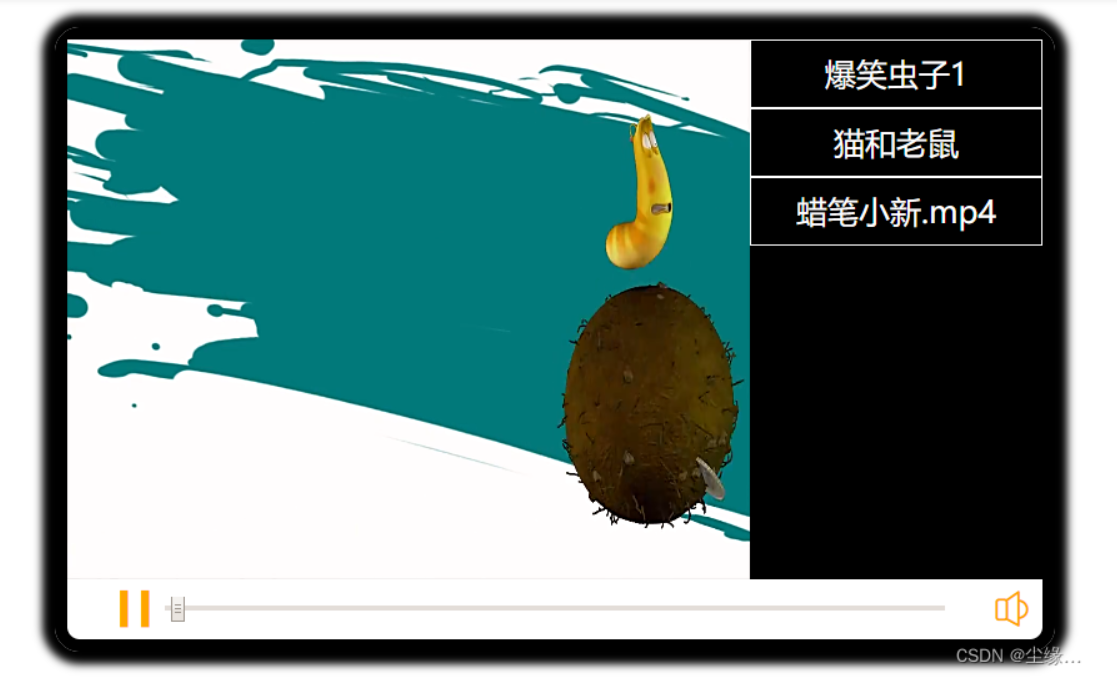
1.3.1 视频标签- video(★★★)
1.3.1.1 基本使用
当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:

1.3.1.2 兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
1.3.1.3 video 常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) none(不应加载视频) |
规定是否预加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
属性很多,有一些属性需要大家重点掌握:
autoplay自动播放- 注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
width宽度height高度loop循环播放src播放源muted静音播放
示例代码:
1.3.2 音频标签- audio
1.3.2.1 基本使用
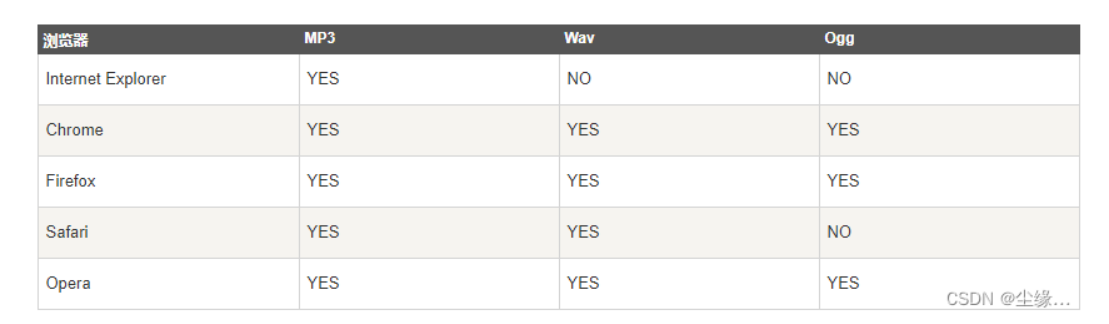
当前 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:

1.3.2.2 兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
< audio controls="controls" >
您的浏览器暂不支持 上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
1.3.2.3 audio 常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性 ,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| src | url | 要播放的音频的 url。 |
示例代码:
1.4 小结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过javascript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
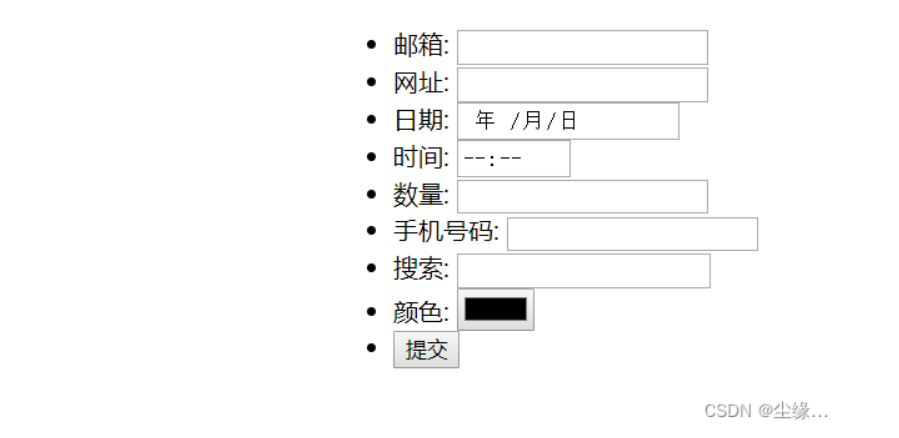
1.5 新增的表单元素 (★★)
在h5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
课堂案例:在这个案例中,熟练了新增表单的用法

案例代码:
常见输入类型
text password radio checkbox button file hidden submit reset image
新的输入类型
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为email类型 |
| type="url" | 限制用户输入必须为url类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
类型很多,我们现阶段重点记忆三个: number tel search
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 默认已经打开,如 autocomplete="on",关闭 autocomplete="off" 需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {
color: pink;
}
2.1 css3 的现状
- 新增的css3特性有兼容性问题,ie9 才支持
- 移动端支持优于 pc 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
2.2 css3 新增选择器
css3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2.1 属性选择器(★★)
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
| 选择符 | 简介 |
|---|---|
| e[att] | 选择具有 att 属性的 e 元素 |
| e[att="val"] | 选择具有 att 属性且值等于 val 的 e 元素 |
| e[att^="val"] | 匹配具有 att 属性且值以开头的 e 元素 |
| e[att$="val"] | 匹配具有 att 属性且值以 val 结尾的 e 元素 |
| e[att*="val"] | 匹配具有 att 属性且值中含有 val 的 e 元素 |
示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- 注意:类选择器、属性选择器、伪类选择器,权重为 10。
2.2.2 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
| e:first-child | 匹配父元素中的第一个子元素 e |
| e:last-child | 匹配父元素中最后一个 e 元素 |
| e:nth-child(n) | 匹配父元素中的第 n 个子元素 e |
| e:first-of-type | 指定类型 e 的第一个 |
| e:last-of-type | 指定类型 e 的最后一个 |
| e:nth-of-type(n) | 指定类型 e 的第 n 个 |
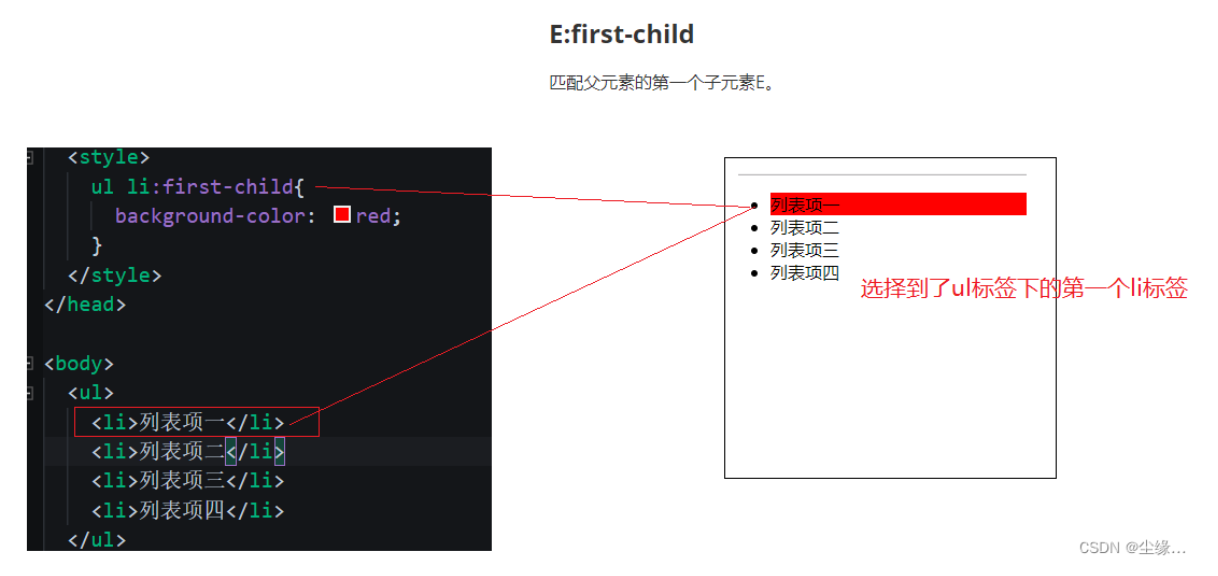
2.2.2.1 e:first-child
匹配父元素的第一个子元素e
- 列表项一
- 列表项二
- 列表项三
- 列表项四

e:last-child 则是选择到了最后一个li标签
2.2.2.2 e:nth-child(n)(★★★)
匹配到父元素的第n个元素
匹配到父元素的第2个子元素
ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 )匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 )匹配到父元素的前3个子元素
ul li:nth-child(-n 3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n 3 就变成了
- n=0 时 -0 3=3
- n=1时 -1 3=2
- n=2时 -2 3=1
- n=3时 -3 3=0
- ...
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n 1 | 奇数 |
| 5n | 5 10 15... |
| n 5 | 从第5个开始(包含第五个)到最后 |
| -n 5 | 前5个(包含第5个)... |
常用的结构伪类选择器是: nth-child(n) {...}
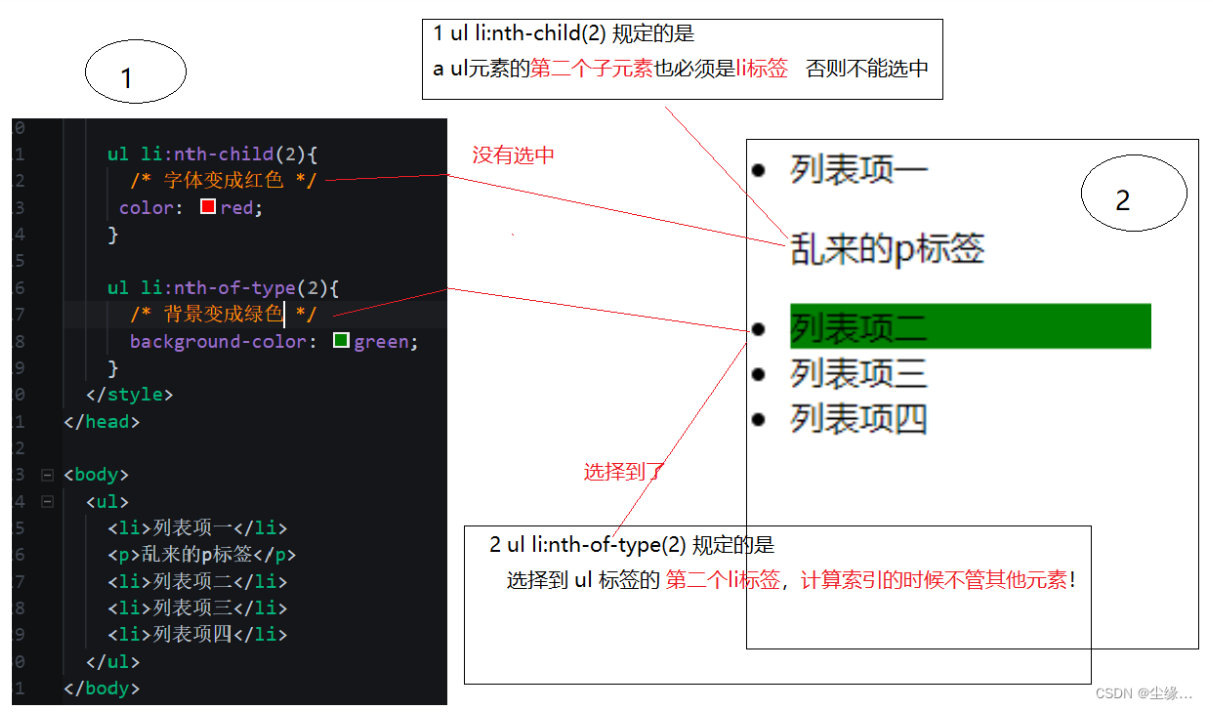
2.2.2.3 e:nth-child 与 e:nth-of-type 的区别
这里只讲明 e:nth-child(n) 和 e:nth-of-type(n) 的区别 剩下的 e:first-of-type e:last-of-type e:nth-last-of-type(n) 同理做推导即可
- 列表项一
乱来的p标签
- 列表项二
- 列表项三
- 列表项四

也就是说:
e:nth-child(n)匹配父元素的第n个子元素e,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和e匹配e:nth-of-type(n)匹配同类型中的第n个同级兄弟元素e,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配e ,然后再根据e 找第n个孩子
2.2.2.4 小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和e匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配e ,然后再根据e 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
2.2.3 伪元素选择器(★★★)(重点)
伪元素选择器可以帮助我们利用css创建新标签元素,而不需要html标签,从而简化html结构
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
示例demo
是
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
2.2.3.1 应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
...
2.2.3.2 应用场景二: 仿土豆效果
把之前的代码进行了改善
步骤:
- 找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
- 删除之前的mask遮罩
- 在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
- 这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
- 给这个遮罩设置宽高,背景颜色,默认是隐藏的
- 当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
...
2.2.3.3 应用场景三: 清除浮动
回忆一下清除浮动的方式:
- 额外标签法也称为隔墙法,是 w3c 推荐的做法。
- 父级添加 overflow 属性
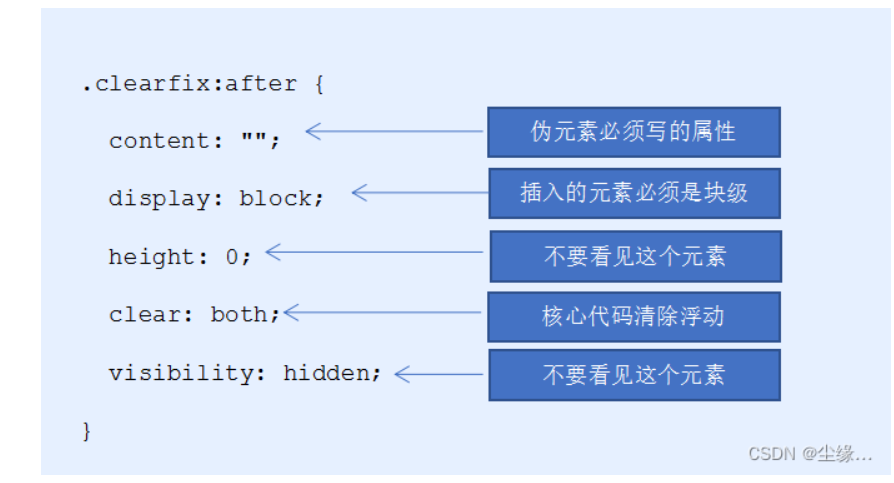
- 父级添加after伪元素
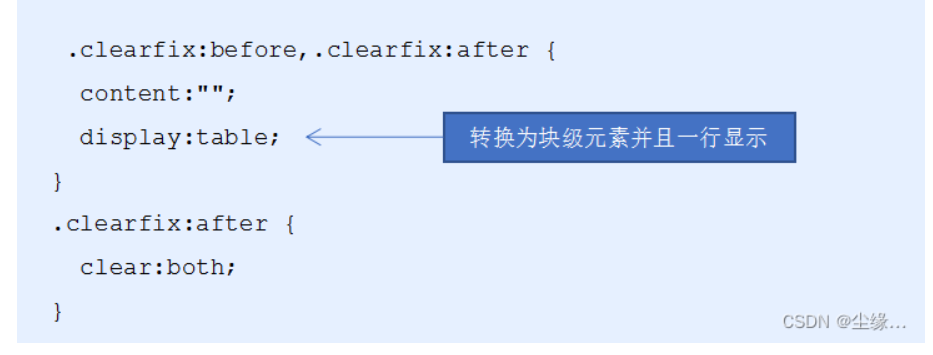
- 父级添加双伪元素
额外标签法也称为隔墙法,是 w3c 推荐的做法

注意: 要求这个新的空标签必须是块级元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化。


2.3 盒子模型(★★★)
css3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width padding border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
2.4 其他特性(★)
2.4.1 图标变模糊 -- css3滤镜filter
filter css属性将模糊或颜色偏移等图形效果应用于元素。
语法:
filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊

2.4.2 计算盒子宽度 -- calc 函数
calc() 此css函数让你在声明css属性值时执行一些计算。
语法:
width: calc(100% - 80px);
括号里面可以使用 - * / 来进行计算
2.5 css3 过渡(★★★)
过渡(transition)是css3中具有颠覆性的特征之一,我们可以在不使用 flash 动画或 javascript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
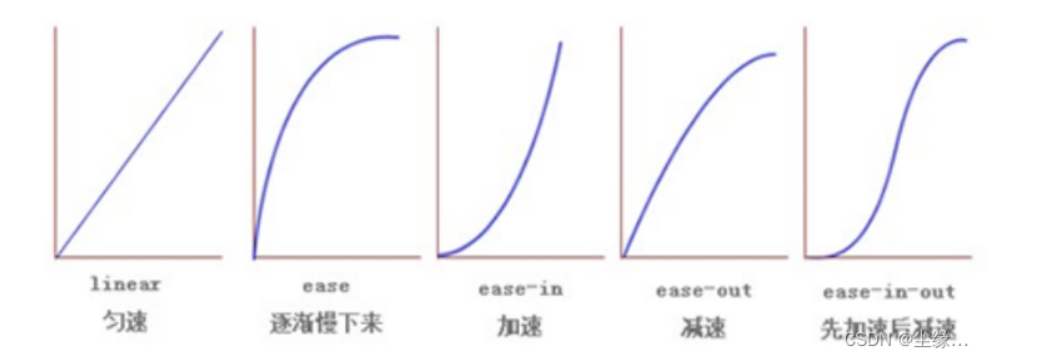
- 运动曲线: 默认是 ease (可以省略)
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省 略)
- 后面两个属性可以省略
- 记住过渡的使用口诀: 谁做过渡给谁加

2.5.1 过渡练习

步骤:
- 创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
- 给外层的bar 这个盒子设置边框,宽高,圆角边框
- 给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
- 给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
...
3.1 狭隘h5

3.2 广义h5
- 广义的 html5 是 html5 本身 css3 javascript 。
- 这个集合有时称为 html5 和朋友,通常缩写为 html5 。
- 虽然 html5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
- html5 mdn 介绍:
https://developer.mozilla.org/zh-cn/docs/web/guide/html/html
4.1 什么是web服务器
服务器(我们也会称之为主机)是提供计算服务的设备,它也是一台计算机。在网络情况下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、web服务器等。
web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等web客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
4.2 远程服务器
远程服务器是通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站。
比如域名:www.mi.com 可以访问小米网站
总结:
1. 服务器就是一台电脑。因为我们主要是做网站,所以我们主要使用wb服务器。
2. 服务器可以分为本地服务器和远程服务器。
3. 远程服务器是别的公司为我们提供了一台计算机。
4. 我们可以把网站上传到远程服务器里面,别人就可以通过域名访问我们的网站了。
4.3 将自己的网站上传到远程服务器
一个免费的远程服务器(免费空间) http://free.3v.do/
1. 去免费空间网站注册账号。
2. 记录下主机名、用户名、密码、域名。
3. 利用 cutftp 软件 上传网站到远程服务器。
4. 在浏览器中输入域名,即可访问我们的网站。
总结
以上是凯发ag旗舰厅登录网址下载为你收集整理的html5css3提高的全部内容,希望文章能够帮你解决所遇到的问题。
如果觉得凯发ag旗舰厅登录网址下载网站内容还不错,欢迎将凯发ag旗舰厅登录网址下载推荐给好友。
- 上一篇: linux下安装zip解压功能
- 下一篇:
